
Switching to small icons
First we need to use small icons for the toolbars. Just right click at the toolbar, click customize, and select "Use small icons".
Resizing the toolbar
There are no menus to change the toolbar width from within firefox. Therefore, we need to edit the userChrome.css file. The userChrome.css file is located in your Firefox profile folder. The location differs according to the OS. Locate your profile folder by following this guide. After you located the profile folder, find the file at <profile-folder>/chrome/userChrome.css . If it doesn't exist yet, create it.
Now, add this css entry into userChrome.css
toolbar {
max-height:30px !important;
}This will resize the toolbars width to 30px.
Resizing the tabbrowser
Add this entry into userChrome.css to resize the tabbrowser tab width to 30px and remove any paddings and margins.
.tabbrowser-tabs {
max-height: 30px !important;
padding:0;
margin: 0;
}Restart firefox, and you're done. Feel free to experiment with various values.
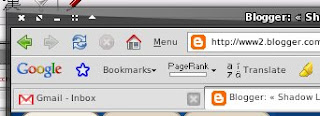
Btw, if you noticed in the screenshot, my menu toolbar has been removed and replaced with a menu button. I'll post a guide to do this when I have time.


