The Template
The template generally consist of 2 significant parts, the layout and the widgets. The layout template is the one Blogger shows by default when you enter edit-html mode. The widgets are shown below the layout template after you check "Expand widget template" checkbox. You only need to change the layout part if you want to customize the base appearance of your blog. If you want more widget specific customization, edit the widget.
Theming
The theming system in the widgets engine depends heavily on CSS. If you scroll down the layout code of the default themes, you'll see that more than 80% of the layout is CSS. XHTML is only used to define how stuff will be arranged and CSS will define how stuff will look like.
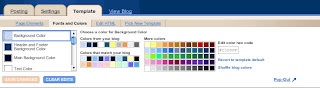
Font and Colors
The new engine provide a nice UI interface for changing the color and font values in the CSS code. You just need to define the variables inside the CSS code using <variable> tags and it will appear at the "Font and Colors" setting in Blogger.

Example of a variable definition
<Variable name="bodyBgColor" description="Background Color" type="color"
default="#cfcfcf" value="#C3D9FF">
Example of using the variable inside the CSS
body {
background-color: $bodyBgColor;
}From what I found for now, the variable tag only support 2 types which are color and font. So, you can only use it for CSS font and color settings only.
Thats all I guess for now. I will be posting more of this in the future. So, stay tuned (^-^)


